-
Streamlit 程序运行必须知道的重要概念
1. Streamlit 应用程序是自上而下运行的 Python 脚本
Streamlit 应用程序本质上是一个自顶向下执行的 Python 脚本。这意味着,当你启动应用程序时,Streamlit 引擎会从脚本的第一行开始执行代码,一直运行到最后一行,就像你在 Python 解释器中运行任何标准脚本一样。这种执行方式简化了流程,使得编写交互式Web应用更加直观。它允许开发人员用一个线性的、顺序的方式来思考他们的代码,同时提供了动态更新用户界面(UI)的能力,以响应用户的输入和其他触发事件。
2. 每次用户打开指向你的应用程序的浏览器标签页时,脚本就会被执行,并开始一个新的会话
每当有人在浏览器中打开你的 Streamlit 应用程序的新标签页,Streamlit 服务器就会响应这个新的连接请求,在服务器端启动一个新的脚本执行过程,这个过程被称为一个”会话”(session)。在一个会话中,用户的每个交互都有可能触发脚本的重新执行,并且每个会话是独立的,拥有自己的状态和变量。简而言之,新会话的开始意味着你的 Streamlit 应用被重新运行,创建一个为当前用户量身定制的交互式体验。
3. 脚本执行时,Streamlit 会在浏览器中实时绘制输出
脚本在执行过程中,Streamlit 会把每个操作的结果实时地显示在用户的浏览器上。这包括创建的图表、数据表格、文本输出等。一旦 Streamlit 命令被执行,比如
st.write或st.pyplot,它们所产生的内容就会立即出现在Web页面上。这个特性让开发者能够快速地创建和预览他们的应用程序界面,同时也确保了最终用户可以及时看到他们的操作如何影响输出结果。4. 每当用户与窗口小部件交互时,脚本就会重新执行,Streamlit 会在浏览器中重新绘制输出, 该部件的输出值与重新运行时的新值相匹配
当用户与Streamlit应用程序中的控件,如滑块、按钮或输入框等互动时,整个应用程序脚本通常会从头开始重新执行。这个机制允许应用程序响应交互,根据用户的输入更新UI。例如,当用户移动一个滑块时,脚本会使用这个新的滑块值重新运行,可能会生成一个基于该值的新图表。然后,这个新图表会替代旧的图表显示在浏览器中。
这种处理方式是Streamlit的核心特性之一,它确保了应用的状态总是最新的,反映了用户最近的交互。此外,对于开发者来说,这使得编写应用逻辑变得简单,因为他们只需要设定好当控件值改变时应如何更新应用的状态,而不需要编写复杂的事件处理代码。
由于每次交互都会触发脚本的完整执行,Streamlit优化了这个过程,使其速度很快,并通过智能缓存减少不必要的计算,从而确保用户体验流畅。因此,当你与控件交互时,可以预期到一个迅速而流畅的响应,而且输出的结果始终与当前控件的状态相匹配。
5. 脚本使用 Streamlit 缓存来避免重新计算昂贵的函数,因此更新速度非常快
Streamlit的缓存机制是其性能优化的重要特点。使用
@st.cache装饰器,开发者可以指示Streamlit对某个函数的输出进行缓存。这意味着,当函数的输入参数没有变化时,如果再次调用该函数,Streamlit将不会重新执行函数,而是直接使用缓存中的结果。这大大减少了那些计算成本高、响应时间长的函数的调用次数,从而保证了应用程序的快速响应和更新。通过这种方式,即便是数据处理或模型预测等重量级操作,在首次执行和缓存后,随后的调用就能迅速呈现,无需用户等待重复的计算过程。这样极大地提升了用户的交互体验和应用程序的性能。6. 会话状态(Session State)可让你在重运行时保存持续存在的信息,而你需要的不仅仅是一个简单的小工具
Streamlit提供了一种名为会话状态(Session State)的机制,允许开发者在应用的多次运行之间保存数据。会话状态可被视作一个持久的存储空间,它能在不同的执行周期内保持信息,从而保存跨多个脚本重运行的用户交互状态。
借助会话状态,可以跟踪诸如用户输入、选择的结果、或者其他变量的状态等,而无需重新计算这些值。这使得应用程序在用户与应用交互时,除了重新计算小部件(例如按钮、文本输入等)以响应用户操作之外,还能保留之前的交互结果。因此,开发者可以构建更复杂的用户交互模式,例如多步骤表单或交互式数据探索,而不是仅仅依赖每次都从头到尾重新运行整个应用程序的简单小工具。
使用Streamlit的会话状态特性,即便是在Web应用中实现复杂的状态逻辑也变得简单和直观。这样不仅增强了用户体验,而且为开发者管理内部状态提供了方便。
7. Streamlit 应用程序可以包含多个页面,这些页面分别定义在 pages 文件夹下的 .py 文件中
Streamlit的多页面应用程序允许开发者在单独的Python脚本中创建不同的页面,且这些脚本放置于专门的
pages文件夹内。每个.py文件代表了应用中的一个页面,Streamlit会自动为每个脚本生成导航菜单项。这样的组织方式方便了页面的管理和代码结构的维护,同时为用户提供了平滑的导航体验。通过简单的页面导航,用户可以轻松切换到不同的视图和功能,而开发者可以专注于单个页面的独立开发,无需担心不同页面间的代码干扰。 -
探索Streamlit的高级概念与技巧

在我们了解了Streamlit如何运行和处理数据后,今天我们来讨论如何提高效率。我们将重点介绍缓存和会话状态(Session State),这些功能可以让你在应用程序之间保存数据和状态,避免不必要的重复计算,从而创建动态页面和处理渐进式的进程。
缓存(Caching)
缓存的主要作用是即使在从网络加载数据、操作大型数据集或执行昂贵的计算时,也保持你的应用高效运行。
缓存的基本原理是存储昂贵的函数调用结果,在再次遇到相同输入值时直接返回缓存结果,避免重复执行函数。
在Streamlit中,要使用缓存功能,需要对相应函数应用缓存装饰器(caching decorator)。你有两个选项:
st.cache_data是缓存返回数据的计算结果的推荐方式。如果你要缓存的函数返回可序列化的数据对象(如str、int、float、DataFrame、dict、list),则使用st.cache_data。它会在每次函数调用时创建数据的新副本,确保数据不会产生变异和并发问题。在大多数情况下,如果你不确定如何缓存,那就从st.cache_data开始吧!st.cache_resource用于缓存全局资源,如机器学习模型或数据库连接。如果你的函数返回的是不可序列化的对象,你又不希望多次加载它,就使用st.cache_resource。它返回的是缓存的对象本身,这个对象会在所有重运行和会话中共享,无需复制或重复生成。如果你改变了一个用st.cache_resource缓存的对象,那么这种变化将会在所有重运行和会话中存在。
比如,以下是使用缓存的示例代码:
@st.cache_data def long_running_function(param1, param2): return ...以上示例中,
long_running_function被@st.cache_data装饰。因此,Streamlit将记录以下信息:- 函数名称(
"long_running_function")。 - 输入值的详情(
param1,param2)。 - 函数内部的代码。
在执行
long_running_function内部的代码之前,Streamlit会检查其缓存中是否已保存了之前的结果。如果找到了一个为给定函数和输入值缓存的结果,它会返回该缓存结果,而不重新运行函数的代码。否则,Streamlit会执行该函数,将结果保存在缓存中,并继续执行脚本。在开发过程中,当函数的代码发生变化时,缓存会自动更新,确保最新的更改反映在缓存中。想要深入了解Streamlit缓存装饰器、其配置参数和限制,请参见官方缓存文档。
会话状态(Session State)
会话状态提供了类似字典的接口,你可以在脚本重运行之间保存信息。使用
st.session_state和键或属性标记来存储和回调值。例如,st.session_state["my_key"]或st.session_state.my_key。不过请记住,小部件本身就会自行处理状态,所以你并不总是需要使用会话状态!什么是会话?
一个会话是指在浏览器中查看应用的一个单独实例。如果你在两个不同的浏览器标签页中查看应用,每个标签页将拥有自己的会话。因此,每个查看者都有与他们特定视图相关的会话状态。用户与应用交云服务器协,其中包括刷新浏览器页面或重新加载应用URL时,他们的会话状态将重置,重新开始一个新的会话。
使用会话状态的示例
这是一个简单的应用程序,它可以计数页面被运行的次数。每次点击按钮,脚本就会重新运行。
import streamlit as st if "counter" not in st.session_state: st.session_state.counter = 0 st.session_state.counter += 1 st.header(f"This page has run {st.session_state.counter} times.") st.button("Run it again")-
首次运行: 对于每个用户,第一次运行应用时,会话状态是空的。因此,会创建一个键值对(
"counter": 0)。随着脚本的继续执行,计数器立即增加("counter": 1),并显示结果:”This page has run 1 times.” 当页面完全呈现后,脚本运行结束,Streamlit服务器等待用户作出反应。当用户点击按钮时,就开始了重运行。 -
第二次运行: 由于”counter”已经是会话状态中的一个键,它不会重新初始化。脚本继续执行,计数器增加(
"counter": 2),并显示结果:”This page has run 2 times.”
在上面的示例中,会话状态用于你希望从一次重运行到下一次逐渐建构的渐进式过程。会话状态也可用于防止重新计算,类似于缓存。然而,区别很重要:
- 缓存将存储的值与特定的函数和输入关联起来。缓存的值对所有用户和所有会话都是可访问的。
- 会话状态将存储的值与键(字符串)关联起来。会话状态中的值只在保存它的那个会话中可用。
如果你的应用程序中有随机数生成,你可能会使用会话状态。这里有一个示例:每个会话开始时,都会随机生成数据。将这些随机信息保存在会话状态中,每个用户打开应用时都会得到不同的随机数据,但在他们与应用交云服务器协时,数据不会不断改变。如果你选择不同的颜色,你会看到数据不会因每次重运行而重新随机生成。(如果你在一个新标签页中打开应用以开始一个新会话,你会看到不同的数据!)
import streamlit as st import pandas as pd import numpy as np # 数据初始化,只在首次加载页面时执行 if "df" not in st.session_state: st.session_state.df = pd.DataFrame(np.random.randn(20, 2), columns=["x", "y"]) st.header("Choose a datapoint color") color = st.color_picker("Color", "#FF0000") # 颜色选择器 st.divider() # 分割线 st.scatter_chart(st.session_state.df, x="x", y="y", color=color) # 绘制散点图如果你正在获取所有用户都相同的数据,你可能会缓存一个检索该数据的函数。另一方面,如果您获取的是特定于用户的数据,例如查询他们的个人信息,您可能想将其保存在会话状态中。这样,查询的数据只在那一个会话中可用。
正如在主要概念中提到的,会话状态也与小部件相关。小部件像魔法一样,静静地处理自己的状态。但作为一个高级功能,你可以通过为它们分配键来在代码中操控小部件的值。分配给小部件的任何键都会成为会话状态中与该小部件值相关的键。这可以用来操控小部件的值。在你理解Streamlit的基础知识后,如果你感兴趣,可以查看小部件行为指南,深入了解详情。
连接管理
上面提到了,你可以使用
@st.cache_resource来缓存连接。这是最通用的解决方案,允许你使用几乎任何Python库的连接。不过,Streamlit也为一些最流行的连接提供了便捷的处理方法,比如SQL!st.connection为你处理了缓存,所以你可以用更少的代码行数。从数据库获取数据可以很简单:import streamlit as st conn = st.connection("my_database") # 创建数据库连接 df = conn.query("SELECT * FROM my_table") # 执行查询 st.dataframe(df) # 显示数据当然,你可能想知道你的用户名和密码要放在哪里。Streamlit拥有一个便捷的秘密管理机制。现在,我们只需要看看
st.connection如何很好地与秘密配合使用。在你的本地项目目录中,你可以保存一个.streamlit/secrets.toml文件。你将你的秘密信息保存在这个toml文件中,然后st.connection就会使用它们!例如,如果你有一个应用程序文件streamlit_app.py,你的项目目录可能看起来像这样:your-LOCAL-repository/ ├── .streamlit/ │ └── secrets.toml # 一定要添加到.gitignore中! └── streamlit_app.py对于上面的SQL示例,你的
secrets.toml文件可能如下所示:[connections.my_database] type = "sql" dialect = "mysql" username = "xxx" password = "xxx" host = "example.com" # IP或URL port = 3306 # 端口号 database = "mydb" # 数据库名称由于你不想将你的
secrets.toml文件提交到你的代码库,你需要了解一下当你准备发布你的应用程序时,你的主机是如何处理秘密信息的。每个主机平台可能有不同的方式让你传递你的秘密信息。如果你使用Streamlit社区云,例如,每个部署的应用程序都有一个设置菜单,你可以在其中加载你的秘密信息。在你编写了一个应用程序并准备部署之后,你可以阅读有关如何在社区云上发布你的应用程序的所有信息。如果你想要更多帮助或者有更复杂的问题,请访问我们的论坛。那里有大量的信息和Streamlit专家能为你提供帮助。
希望这篇文章对你有所帮助,让我们在下一篇文章再见!
-
Streamlit 的主要概念

Streamlit 是一个开源Python库,它让数据科学家和开发者能够快速创建和分享数据应用。你只需要用很少的代码,就可以把数据分析转化为互动的web应用。以下是Streamlit的一些主要概念,让我们一起来学习如何使用Streamlit!
如何运行 Streamlit 应用
安装好Streamlit库后,你可以通过在Python脚本中添加几行Streamlit命令,然后使用下面的命令来运行脚本:
streamlit run your_script.py当你运行这个命令后,一个本地的Streamlit服务器就会启动,你的应用将会在默认的网络浏览器的新标签页中打开。
开发流程
当你在编辑器中更新你的脚本并保存时,Streamlit会检测到变化,并询问你是否想要重新运行你的应用。选择”Always rerun”可以让你的app每次代码更新后都自动刷新。这个交互式的开发过程非常快速方便。
如何显示数据
Streamlit支持多种数据展示方式,例如使用
st.write()可以展示文本、表格等,使用st.dataframe()和st.table()用于数据展示。import streamlit as st import pandas as pd # 使用st.write()来显示数据表格 st.write("看看这个表格:") data = pd.DataFrame({ '第一列': [1, 2, 3, 4], '第二列': [10, 20, 30, 40] }) st.write(data) # 使用st.dataframe()来显示交互式表格 st.dataframe(data.style.highlight_max(axis=0))绘制图表
Streamlit支持多种绘图库,比如Matplotlib, Altair等。你可以用很少的代码来添加各种图表。
import streamlit as st import numpy as np # 绘制折线图 chart_data = pd.DataFrame(np.random.randn(50, 3), columns=["a", "b", "c"]) st.line_chart(chart_data) # 显示地理位置数据 map_data = pd.DataFrame( np.random.randn(100, 2) / [50, 50] + [37.76, -122.4], columns=['lat', 'lon'] ) st.map(map_data)添加交互控件
Streamlit的一个强大功能是可以添加交互控件。
# 添加一个滑块 x = st.slider('选择一个数字') st.write('你选择的数字的平方是', x * x) # 添加一个文本输入框,并通过key来存取输入的值 st.text_input("你的名字", key="name") st.session_state.name # 用这个方式可以随时获取输入的名字页面布局
Streamlit还允许你用
st.sidebar创建侧边栏,用st.columns和st.expander控制布局和内容的显示。# 添加一个选择框到侧边栏 add_selectbox = st.sidebar.selectbox( '你想怎样被联系?', ('Email', '家庭电话', '移动电话') ) # 在主页面中创建两栏布局,左边添加一个按钮,右边添加一个选择器 left_column, right_column = st.columns(2) left_column.button('点我!') with right_column: chosen = st.radio('排序帽选择', ("格兰芬多", "拉文克劳", "赫奇帕奇", "斯莱特林")) st.write(f"你被选到了 {chosen} !")显示进度
当你的应用中包含长时间运行的计算时,可以用
st.progress()来显示实时进度。import streamlit as st import time progress_bar = st.progress(0) for i in range(100): progress_bar.progress(i + 1) time.sleep(0.1) st.write('长时间运算完成!')以上就是使用Streamlit的一些基本概念和功能示例。希望这篇文章能够帮助你快速上手Streamlit,开始构建自己的数据应用。如果你有任何问题,可以访问Streamlit论坛来获取帮助。让我们开始Streamlit之旅吧!
-
如何使用命令行安装Streamlit

今天,我们将一起学习如何使用命令行来安装流行的Python库Streamlit。本教程针对初学者以及对流行数据可视化工具Streamlit感兴趣的开发者。安装Streamlit之前,我们会首先创建一个虚拟环境,并在这个环境中进行操作。虚拟环境是用于项目间隔离包依赖关系的实用工具。本教程中,我们将使用Python自带的
venv和pip。准备工作
在安装Streamlit之前,请确保你的电脑已满足以下条件:
-
Python: 支持的版本范围是3.8至3.12。请访问Python的官方下载页面以获取相应版本。
-
Python环境管理器(推荐): 使用环境管理器可以为每个项目创建独立的虚拟环境,以隔离不同项目间Python包的安装。推荐使用虚拟环境的原因是:安装或升级Python包可能会对其他包产生不希望的影响。想要了解关于Python虚拟环境的更多信息,您可以阅读Python虚拟环境入门。
-
Python包管理器: 用于处理所有Python包的安装工作。我们将在本指南中使用
pip。 -
仅在MacOS上:Xcode命令行工具: 根据这些说明下载Xcode命令行工具来帮助包管理器安装Streamlit的一些依赖项。
-
代码编辑器: 我们喜欢使用VS Code,这也是我们在所有教程中使用的编辑器。
使用
venv创建环境按照以下步骤,在终端中导航到你的项目文件夹并创建新的虚拟环境:
cd myproject python -m venv .venv此时项目文件夹中会出现一个名为“.venv”的文件夹,它将存放虚拟环境以及所有相关依赖。
激活你的环境
根据你的操作系统,在终端中运行以下命令以激活你的虚拟环境:
# Windows command prompt .venv\Scripts\activate.bat # Windows PowerShell .venv\Scripts\Activate.ps1 # macOS和Linux source .venv/bin/activate激活虚拟环境后,你的命令行提示符前面会显示环境名“(venv)”。
在你的环境中安装Streamlit
接下来,在激活的虚拟环境中,安装Streamlit:
pip install streamlit通过以下命令测试安装是否成功:
streamlit hello如果无法正常运行,请使用完整形式的命令:
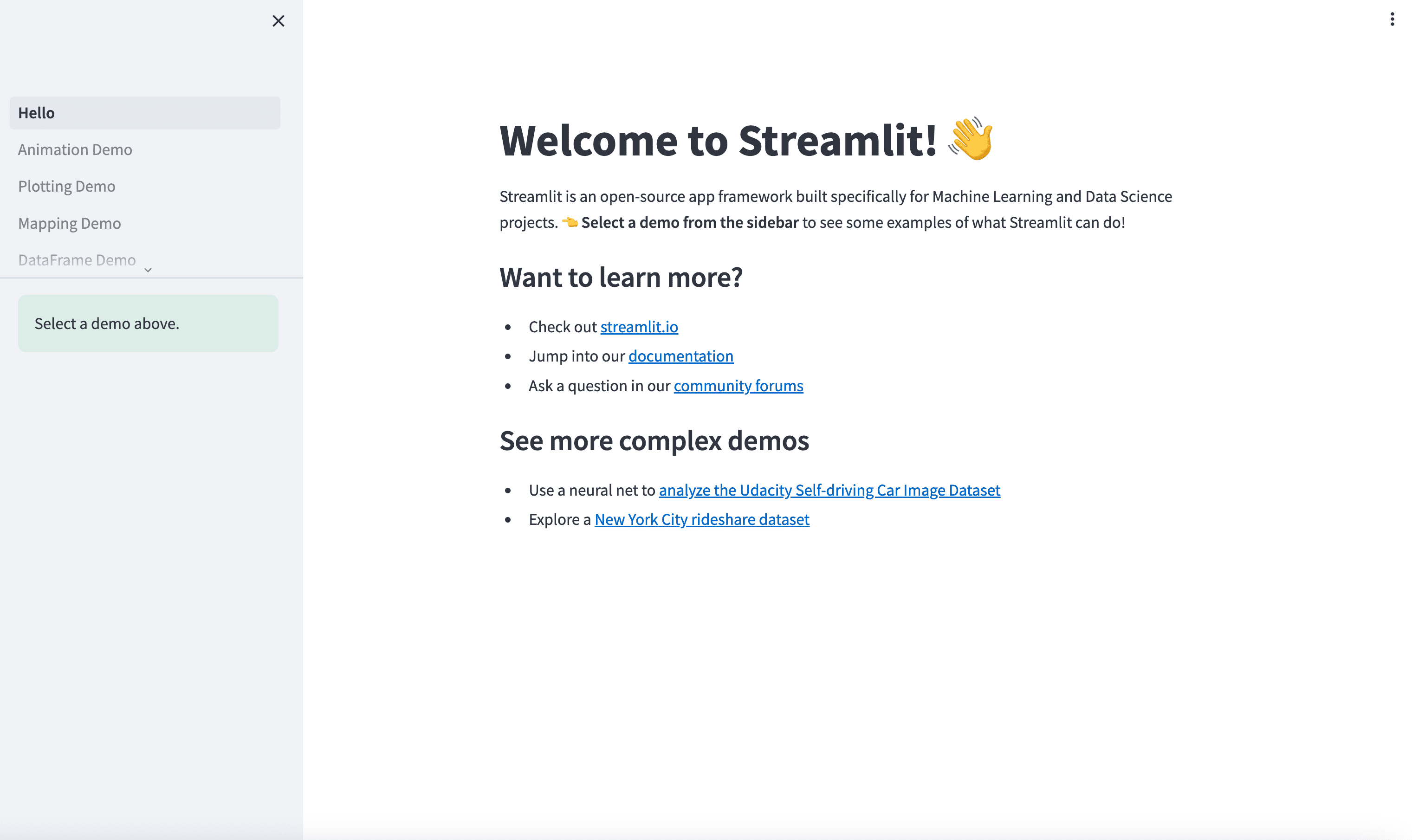
python -m streamlit hello你应该会看到Streamlit的欢迎页在你的浏览器新标签页中打开。

创建并运行一个”Hello World”应用
创建一个名为
app.py的文件,并添加如下代码:import streamlit as st st.write("Hello, world!")想要运行新的Streamlit应用,请确保你的环境已经激活,然后在终端中输入:
streamlit run app.py如果遇到问题,可尝试使用完整形式的命令:
python -m streamlit run app.py要停止Streamlit服务器,可在终端中按
Ctrl+C。完成后,如果想要停用虚拟环境并回到普通的命令行环境,输入:
deactivate下一步该做什么?
有了这些基础,你现在可以开始进一步研究Streamlit的功能。建议从阅读主要概念开始,以了解Streamlit的数据流模型。
想回顾安装步骤,请访问安装教程。如果你更喜欢使用图形界面管理你的Python环境,请查看如何使用Anaconda Distribution安装Streamlit。
还有疑问?
如果你有任何疑问,Streamlit 的官方论坛汇集了大量有用信息和Streamlit专家。
希望这篇教程对你有帮助。享受编程之旅!
-
-
为什么少年编程者们应该学习Streamlit:忘掉海龟画图吧

在编程教育领域,尤其是针对青少年受众,“海龟画图”长久以来一直是学习 Python 编程基础的首选方法。尽管通过指令控制一个数字海龟创建形状和图案的魅力无可否认,但编程的领域广阔且不断进化。是时候让我们的年轻编程者们接触到那些不仅能激发他们的兴趣,而且还能为他们准备好面对技术未来的工具了。Streamlit,一个将数据科学和应用开发转化为易接近、有趣且有吸引力的现代工具,就此登场。
海龟画图的局限性
海龟画图是理解编程基础的绝佳方式。它教授控制结构、基本语法和过程编程的概念。然而,在掌握了基础知识后,对学习者来说,向更现代且实用的工具和概念进阶是至关重要的。许多教育机构在海龟画图上逗留过长,无意中限制了学生对更广泛编程应用和技术创新的接触。
Streamlit:现代编程的通道
Streamlit是一个开源应用框架,即使是最初级的程序员也能轻松创建交互式、数据驱动的Web应用。它是一个连接学习编码和将这些技能应用于解决现实问题之间的桥梁。以下是年轻编程者应该开始探索Streamlit的原因:
-
通过交互性激发兴趣:与静态的海龟画图不同,Streamlit应用是交互式且动态的,提供即时反馈和参与度。这种交互性激发了好奇心,并促进了更深层次的学习。
-
引入数据科学:Streamlit为数据科学和AI领域提供了一个温和的介绍,这些领域在当今数字时代变得越来越重要。早期的接触可以点燃对这些尖端领域的热情。
-
创造力和创新:使用Streamlit,年轻编程者可以从简单的数据可视化到复杂的交互式Web应用构建任何东西。这种创造自由促进了创新并鼓励跳出常规思维。
-
为未来做准备:学习Streamlit为学生装备了在技术行业高度相关的技能。随着他们的成长,他们在创建数据驱动应用的熟练度将为未来在STEM领域的机会做好准备。
实战对比
要从海龟画图到Streamlit的转变,拿出一个简单的案例可以清晰地说明其中的区别和进步。假设初学者想要展示一组关于全球智能手机销量的数据,并且想要通过某种形式的可视化来呈现它。
海龟画图:静态和基础的可视化
在海龟画图环境中,学生可能会学会如何绘制条形图来展示不同品牌的智能手机销量。该程序可能会涉及一系列的循环和颜色设置指令,比如:
import turtle # 每个品牌的智能手机销量数据 sales_data = {'Apple': 200, 'Samsung': 150, 'Xiaomi': 120} # 设置图形画板 screen = turtle.Screen() screen.title('Smartphone Sales Visualization') t = turtle.Turtle() t.width(3) # 定位起始点 t.penup() t.goto(-100, -150) t.pendown() # 绘制条形图 for brand in sales_data: t.fillcolor(brand_colors[brand]) t.begin_fill() t.left(90) t.forward(sales_data[brand]) t.right(90) t.forward(50) t.right(90) t.forward(sales_data[brand]) t.left(90) t.end_fill() t.forward(20) turtle.done()此代码段能够生成一个简单的条形图,但它是静态的,并且一旦代码运行结束,就不能再与之交互。
Streamlit:交互式和动态的应用
使用Streamlit,学生可以创建一个交互式的应用,这个应用不仅让用户查看智能手机销量的可视化数据,而且用户可以根据自己的选择动态更新图表。一个基础的Streamlit脚本可能看起来像这样:
import streamlit as st import pandas as pd import matplotlib.pyplot as plt # 模拟智能手机销量数据 sales_data = { 'Brand': ['Apple', 'Samsung', 'Xiaomi'], 'Sales': [200, 150, 120] } # 将数据转换成DataFrame以方便操作 df = pd.DataFrame(sales_data) # Streamlit应用标题 st.title('Smartphone Sales Visualization') # 用户可以选取展示特定品牌的销量 selected_brands = st.multiselect('Select brands', df['Brand'].unique(), default=df['Brand'].unique()) # 根据用户的选择过滤数据 filtered_df = df[df['Brand'].isin(selected_brands)] # 创建条形图 fig, ax = plt.subplots() ax.bar(filtered_df['Brand'], filtered_df['Sales']) # 将创建的条形图显示在Streamlit应用上 st.pyplot(fig)这段脚本创建了一个用户可以实时交互的Web应用。它不仅具有选择要查看哪些品牌数据的功能,而且还能立即看到其结果的视觉表示。
通过这个简单的对比,学生可以直观地看到编程技术的进步如何从基本的绘图转变为创建富有互动性的实用应用程序。这对于编程教育来说是一次质的飞跃,使学习者得以全面发展编程技能并准备好迈向未来。
点评
海龟画图仅仅是一种编程技巧的练习, 再夸张一点也仅仅是一种有趣的技巧练习, 提供一段时间的学习是没有问题, 问题是有些培训机构对学生教了半年的Python 课程还在海龟画图就显得有些滑稽了。为什么会拿 Streamlit 来对比, 因为 Streamlit同样具备了简单有趣的特性, 同时它面向现实世界, 面向科学世界, 不管学习还是工作,研究, streamlit 总能给你带来惊喜。
拥抱 Streamlit
从海龟画图向Streamlit的转变对青少年初学者来说可以是一段激动人心的旅程。教育者和家长可以通过以下方式促进这一转变, 可以试试为自己的学习打造一些很酷的工具,尝试使用 streamlit 结构 AI 实现个性化学习工具,以下是一些小贴士:
-
使用 streamlit 做一些数学学习工具, 比如- 探索多维的几何图像构建:Streamlit可以和各种绘图库结合使用,如Plotly,使得学生可以通过编程创建立体的几何图形,并通过简单的滑块和按钮来观察它们在不同角度的投影和转换,增加几何学习的互动性和趣味性。
-
创建个性化英语学习工具, 比如- 使用 Streamlit 制作词汇量测试应用:学生可以编写一个词汇测试小程序,利用Streamlit框架提供的多选项功能来呈现问题,自动记录回答,并在测试结束后给出结果。例如,学生可以创建一个包含单词和定义的数据库,随机产生问题并让用户匹配正确的定义。
-
打造自己的个性化聊天机器人,比如利用开放的大模型 API 和 Streamlit 用户界面,青少年编程者可以创建一个简单的聊天机器人。他们可以根据自己的爱好和兴趣来定制聊天内容,或者集成学习模块帮助同龄人复习科学或数学题目。
-